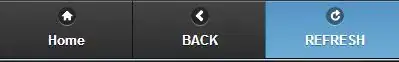
I am using the navbar in jquery mobile like this
<div data-role="footer" data-theme="a" data-position="fixed" data-tap-toggle="false">
<div data-role="navbar">
<ul>
<li><a href="#home" data-icon="home" data-iconpos="top" style="text-decoration:none;">Home</a></li>
<li><a onclick="#back" data-icon="arrow-l" data-iconpos="top">Back</a></li>
<li><a onclick="#refresh" data-icon="refresh" data-iconpos="top">Refresh</a></li>
</ul>
</div>
</div>

I want to disable the toggle, so I use data-tap-toggle="false" in the footer. But when I click on refresh, it toggles:

I already tried to add data-tap-toggle="false" to the navbar div. But it is still not working.