Working with UIDatePickers for the first time. To start, I'm just trying to update a text field with whatever value is selected from the datePicker (set in count down mode).
It works, but only the second time that a user selects a time. My action, durationSelected() is only called the second time, so there are no problems updating the textField.
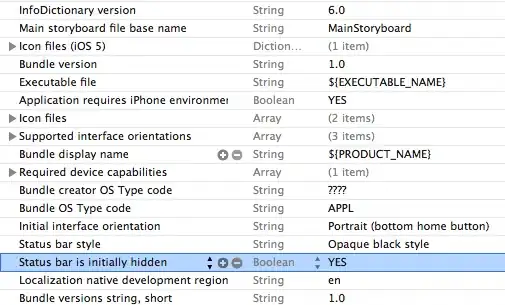
Here's how I configured the date picker in my storyboard:


Here's the action triggered on Value Changed:
from DetailViewController.m
- (IBAction)durationSelected:(UIDatePicker *)sender
{
self.durationTextField.text = [NSString stringWithFormat:@"%f seconds", sender.countDownDuration];
}
I've tried setting a default value, which had no effect.
What's going on?