I simplified my problem to the smallest example when it can be reproduced.
So:
- 1 activity with VideoView and ImageView.
- After clicking on ImageView AlertDialog is showed.
- AlertDialog have 1 EditText field.
- I touch this EditText and standard Android keyboard is showed.
- Close keyboard.
- Close dialog.
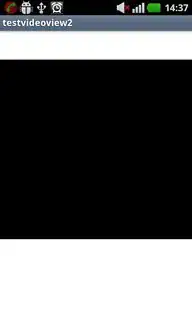
Problem: VideoView's borders (black rectangle) were extended and thus ImageView is not showed anymore.
Any help is appreciated! Thanks.


Code:
MainActivity.java
import android.app.Activity;
import android.app.AlertDialog;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.VideoView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Activity act = this;
final VideoView videoView = (VideoView) findViewById(R.id.videoView1);
videoView.setVideoPath("/mnt/sdcard/s1ep01.mp4");
videoView.requestFocus();
findViewById(R.id.imageView1).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
AlertDialog.Builder builder = new AlertDialog.Builder(act);
View view = LayoutInflater.from(act).inflate(R.layout.dialog, null);
builder.setView(view);
builder.setPositiveButton("Save translation", null);
builder.setNegativeButton("Cancel", null);
AlertDialog dialog = builder.create();
dialog.show();
}
});
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<VideoView
android:id="@+id/videoView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/videoView1"
android:src="@android:drawable/btn_dialog" />
</RelativeLayout>
dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>