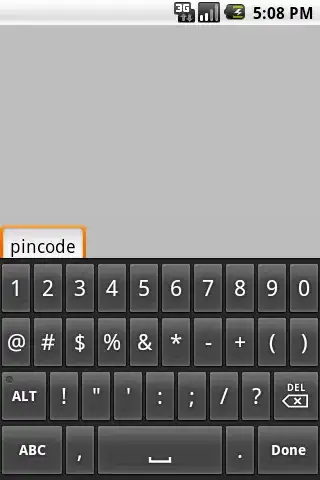
I'm trying to use a SherlockDialogFragment to ask some input from the user. Everything works fine on my phone (Galaxy Nexus, 4.2), but on a smaller phone (emulator 2.3.3), when the keyboard shows up, it covers the two buttons of the DialogFragment, like this:

My layout is inside a ScrollView, and I'm changing the softInputMode to SOFT_INPUT_ADJUST_RESIZE on my onViewCreated. I also tried SOFT_INPUT_ADJUST_PAN, and it didn't work
MyCustomDialog.java
public class AddTaskDialog extends SherlockDialogFragment implements OnDateSetListener{
//...
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
getDialog().getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
}
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Use the Builder class for convenient dialog construction
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
this.inflater = getActivity().getLayoutInflater();
View mainView =inflater.inflate(R.layout.custom_dialog, null);
builder.setView(mainView);
this.taskNote = (EditText) mainView.findViewById(R.id.ET_taskNote);
this.taskText = (EditText) mainView.findViewById(R.id.ET_taskText);
this.taskValue = (EditText) mainView.findViewById(R.id.ET_taskValue);
/*
* Other stuff
*/
builder.setTitle(getString(R.string.new_task, hType.toString()))
.setPositiveButton(R.string.dialog_confirm_button, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
//...
}
})
.setNegativeButton(R.string.dialog_cancel_button, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
// User cancelled the dialog
}
});
// Create the AlertDialog object and return it
return builder.create();
}
}
And here is my layout:
custom_dialog.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/abs__background_holo_light">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="@dimen/activity_vertical_margin"
android:paddingRight="@dimen/activity_vertical_margin">
<TextView
android:id="@+id/TV_taskText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/task_text"
android:textAppearance="?android:attr/textAppearanceLarge" />
<EditText
android:id="@+id/ET_taskText"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:hint="@string/create_task_hint"
android:inputType="textNoSuggestions"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="@dimen/activity_vertical_margin"
android:paddingRight="@dimen/activity_vertical_margin" >
<TextView
android:id="@+id/TV_taskNote"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/task_note"
android:textAppearance="?android:attr/textAppearanceLarge" />
<EditText
android:id="@+id/ET_taskNote"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:minLines="2"
android:layout_weight="1"
android:ems="10"
android:inputType="textMultiLine"
android:hint="@string/task_note_hint">
</EditText>
</LinearLayout>
<LinearLayout
android:id="@+id/repeat_days"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_gravity="top"
android:orientation="horizontal"
android:visibility="gone"
android:paddingLeft="@dimen/activity_vertical_margin"
android:paddingRight="@dimen/activity_vertical_margin">
<!-- Day buttons are put here programatically -->
</LinearLayout>
</LinearLayout>
So, could you help me, and guide me on how to show those buttons? Either to PAN the view or let it resize...