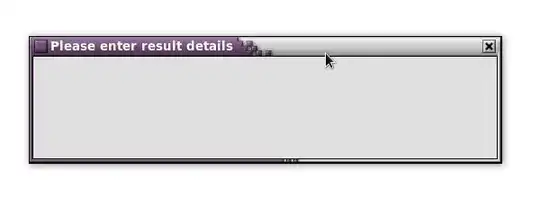
I wanted to take the standard input field and make it look better. Therefore I use this image as input field on my page:

To use it on my page, i use this code:
HTML:
<input type="text" class="inputstyle" />
CSS
.inputstyle {
padding:7px 10px 5px 10px;
width:251px;
height: 38px;
background: url('images/form_smaller.png') no-repeat 0 center;
border:0;
font-size:14px;
}
This is not a problem when the input field is on a white background. But I have the input field on a light green background, and it make the input field look like this:

My question is: how do I remove the corners of the original input field to make it look great?