EDIT
Ok, so forget everything I had previously answered. I've ran some tests and this seems to be an issue on Android 4.0.3 only. And there are some bad news.
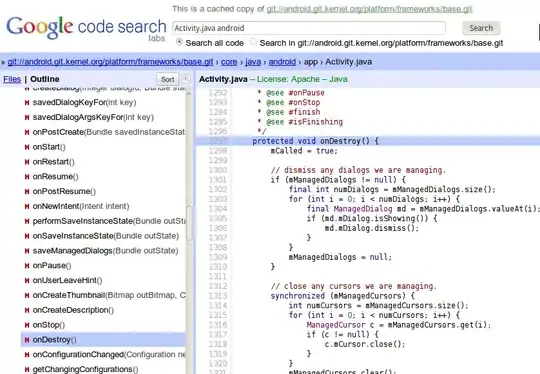
I started digging into the source and I believe the problem lies on the WebTextView class. The class that handles textviews and textareas.
If you see on lines 233-240 the method that draws the background always draws a blue rectangle and a white rectangle inside. Which is exactly what your screenshot shows.
A good solution would be to extend this class and fix it. Unfortunately there is no WebTextView class in the sdk. Meaning you can't override it.
I tried all sorts of javascript to change the textarea color, even overlapping the element but it doesn't help. It's not something we can reach from within the html code.
So you can't fix it on java and you can't fix it on javascript. I'm afraid there is no solution for this problem.
EDIT
I stand corrected. Thanks to @grandstaish for the focus suggestion, we can easily change the background color after the TextView is created. I've attempted to use ViewTreeObserver for an elegant solution but I could not target only the views I wanted. Every TextView would have a transparent background and I didn't want that. So a hybrid approach solved it:
HTML:
<div style="background:red; position:relative; width:100%; height:500px; z-index:0;" id='behind' >
<textarea name="Name"style="background:green; border:none; height:100px; width:250px; position:absolute; top:0; left:0; z-index:1;"
id='area1' onFocus='runOnFocus()' ></textarea>
</div>
JS:
function runOnFocus(){
if (window.device.platform == "Android" && window.device.version =="4.0.3")
//I had to set a timeout here or this would trigger before the TextView was created. 1ms seems to be enough though.
window.setTimeout(function(){
window.AndroidLayer.setBackground();},1);
}
Java:
private String TAG = "TextArea";
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/index.html");
appView.addJavascriptInterface(this, "AndroidLayer");
}
public void setBackground(){
runOnUiThread( new Runnable() {
@Override
public void run() {
Log.d("native","gotFocus");
View tv = (View) appView.getFocusedChild();
if (tv == null)
Log.d("native","isNull");
else
tv.setBackgroundColor(Color.TRANSPARENT);
}
});
}
So we can control which elements on the page will trigger the background change. I could not find any unwanted side effects to this but I did not have time to test it in all versions, so I've chosen to limit it to 4.0.3, the only version I could find out with that issue.