Older IEs does not render HTML5 tags therefore your styling applied to them are ignored. (They don't even render as blocks like "oh well, lets pretend it's a div". No, it's totally ignored).
And yes, as you said, the best would be add html5shiv to the header of your code, like this:
<!--[if lt IE 9]>
<script src="path/to/your/shiv.js"></script>
<![endif]-->
This means that if lower than IE 9, apply this script.
Additionally, the same occurs with CSS3 stuff, like border-radius and stuff. For that, use CSS3Pie, which is handy.
.someRoundCorner {
border-radius:4px;
behavior:url(path/to/css3pie/htc);
}
As a suggestion, for the time being still use divs with id equal to the HTML5 tag you actually wanted if your main audience uses IE < 9. Better than making use of .js (and if .js is disabled, layout will break like now). When the time comes when the old IEs are not more supported, will be easier to search and replace your documents having the id equal the tag you wanted.
Update:
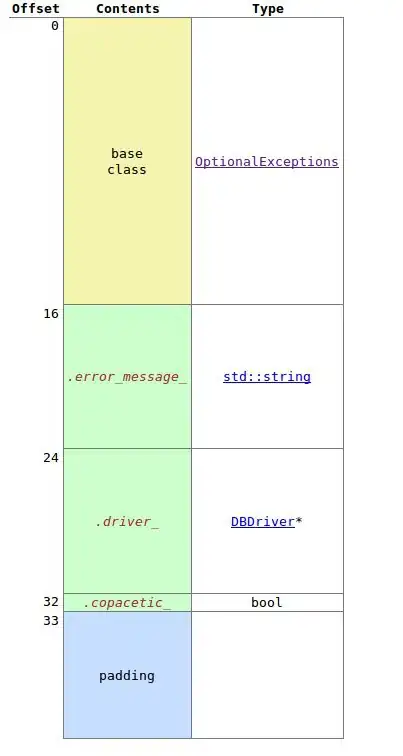
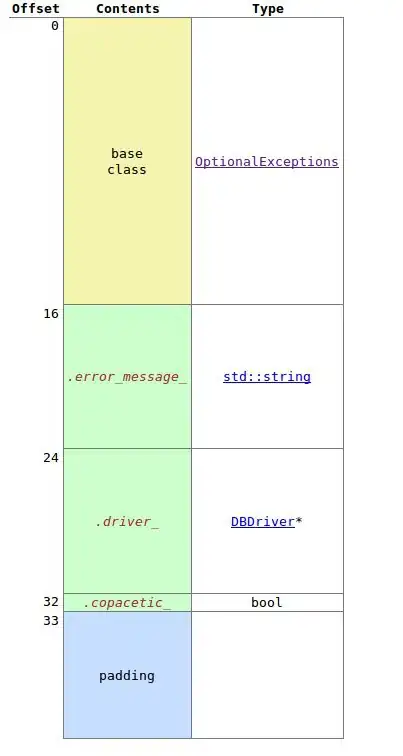
Your css is main ul, [role="main"] ul, #main ul, but since IE have no idea what is the tag main, it throws the UL out and so, your CSS selector does not match. See in this image that all elements he does not know, he transforms into an empty element:

On left is the code it actually rendered while the right is the real source. As you see, the UL is out of main.

first. I'm sorry I couldn't choose yours too. But I upvoted both.
– Irfan Mir Apr 30 '13 at 01:31