You can do a simple version yourself, using the button's image. I have my own class that is derived from Button.
I set up the image (which is of a down arrow) like so:
{
this.ImageAlign = System.Drawing.ContentAlignment.MiddleRight;
this.Image = YourResources.split_button; // Your down-arrow image
this.TextImageRelation = System.Windows.Forms.TextImageRelation.TextBeforeImage;
}
protected override void OnClick(EventArgs e)
{
var clickPos = this.PointToClient(new System.Drawing.Point(MousePosition.X, MousePosition.Y));
// If click is over the right-hand portion of the button show the menu
if (clickPos.X >= (Size.Width - Image.Width))
ShowMenuUnderControl()
else
base.OnClick(e);
}
// If you want right-mouse click to invoke the menu override the mouse up event
protected override void OnMouseUp(MouseEventArgs mevent)
{
if ((mevent.Button & MouseButtons.Right) != 0)
ShowMenuUnderControl();
else
base.OnMouseUp(mevent);
}
// Raise the context menu
public void ShowMenuUnderControl()
{
splitMenuStrip.Show(this, new Point(0, this.Height), ToolStripDropDownDirection.BelowRight);
}
If you also wanted an icon, as in the OP, you could use a BackgroundImage and appropriate padding, like so:
this.BackgroundImageLayout = ImageLayout.None;
this.BackgroundImage = YourResources.ButtonIcon;
// Add padding so the text doesn't overlay the background image
this.Padding = new Padding(
this.Padding.Left + this.BackgroundImage.Width,
this.Padding.Top,
this.Padding.Right,
this.Padding.Bottom);
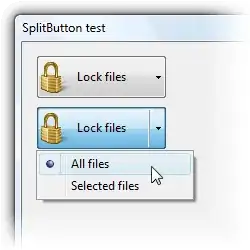
Here's a button of mine in action: