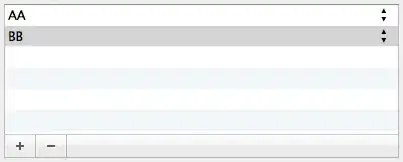
I want to create a side navigation which looks similar like follows in the snapshot using twitter bootstrap. The special thing here to note is if the name of the label is big...it converts into "...." and not showing it completely and going to different line. Also the entire list must be scrolling if possible. Anybody has got any idea how to achieve it.