I want to put a layout in the center of the screen.
11 Answers
Step #1: Wrap whatever it is you want centered on the screen in a full-screen RelativeLayout.
Step #2: Give that child view (the one, which you want centered inside the RelativeLayout) the android:layout_centerInParent="true" attribute.
- 6,627
- 5
- 44
- 57
- 986,068
- 189
- 2,389
- 2,491
-
20This only worked for me when I put the attribute android:layout_centerInParent="true" into the View inside the RelativeLayout. – Dirk Jäckel Oct 24 '11 at 20:48
-
1What if I want to position it in the center, but move it down if there's danger of overlapping with another view? – Michał Klimczak Jun 11 '12 at 19:04
-
4You need to put `android:layout_centerInParent="true"` on the child view, not the `RelativeLayout`. `android:layout_*` attributes affect how a view is positioned and sized within its parent, not how a view's children are positioned and sized within it. – Karu Oct 15 '13 at 04:09
-
**I'll give a BIG+1 for step 3** .. _classic_ :-D , even though something went wrong (but don't worry about it, sure it'll b a v.silly spelling mistake). – McLan Jul 29 '16 at 16:27
You can apply a centering to any View, including a Layout, by using the XML attribute android:layout_gravity". You probably want to give it the value "center".
You can find a reference of possible values for this option here: http://developer.android.com/reference/android/widget/LinearLayout.LayoutParams.html#attr_android:layout_gravity
- 3,455
- 1
- 25
- 26
-
2AFAIK, layout_gravity is only for LinearLayout, not for arbitrary layouts. – CommonsWare Oct 01 '09 at 01:54
-
As you mentioned layout_gravity is only for LinearLayout what about RelativeLayout because because in app i want to embedd textview on ImageView – Vicky Oct 01 '09 at 04:35
-
-
it's not only used with LinearLayout, see this example: http://www.curious-creature.org/2009/03/01/android-layout-tricks-3-optimize-part-1/ – Jan Berkel Mar 25 '11 at 14:32
-
1`FrameLayout` and `LinearLayout` both support `android:layout_gravity` on their children. `RelativeLayout` does not. It's all [in](http://developer.android.com/reference/android/widget/FrameLayout.LayoutParams.html) [the](http://developer.android.com/reference/android/widget/LinearLayout.LayoutParams.html) [docs](http://developer.android.com/reference/android/widget/RelativeLayout.LayoutParams.html). – Karu Oct 15 '13 at 04:12
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/relLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<ProgressBar
android:id="@+id/ProgressBar01"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_height="wrap_content"></ProgressBar>
<TextView
android:layout_below="@id/ProgressBar01"
android:text="@string/please_wait_authenticating"
android:id="@+id/txtText"
android:paddingTop="30px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></TextView>
</RelativeLayout>
- 204,586
- 122
- 423
- 502
I was able to center a view using
android:layout_centerHorizontal="true"
and
android:layout_centerVertical="true"
params.
- 5,499
- 16
- 34
- 41
- 151
- 1
- 2
-
2Note that those attributes only work if the view in question is (directly) inside a `RelativeLayout`. – Karu Oct 15 '13 at 04:14
Updated answer: Constraint Layout
It seems that the trend in Android now is to use a Constraint layout. Although it is simple enough to center a view using a RelativeLayout (as other answers have shown), the ConstraintLayout is more powerful than the RelativeLayout for more complex layouts. So it is worth learning how do do now.
To center a view, just drag the handles to all four sides of the parent.
-
What tool do you use in order to record and create this video as a gif picture? Thank you! – HelloWorld1 Jan 30 '19 at 21:28
-
@What'sUP, I can't remember which one I used for that particular animated gif. It will depend on your OS. I was using Linux. Search for something like "Linux animated gif maker" in Google. On Mac I use LICEcap now. – Suragch Jan 31 '19 at 00:37
If you want to center one view, use this one. In this case TextView must be the lowermost view in your XML because it's layout_height is match_parent.
<TextView
android:id="@+id/tv_to_be_centered"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:gravity="center"
android:text="Some text"
/>
- 5,985
- 12
- 73
- 138
-
-
1@IgorG. positioning a layout and a View are the same because a Layout *is a* View. – FoamyGuy Jul 20 '12 at 13:13
-
1the `Layout` widges do extend `ViewGroup`...But `ViewGroup` extends View. So `Layout` *is a* `ViewGroup`, and `ViewGroup` *is a* `View` – FoamyGuy Jul 21 '12 at 14:31
-
This approach will only work if the view in question doesn't have a background or an on click listener etc. - basically if you can't tell that it's being made huge. Also the view will need to support the `android:layout_gravity` attribute. – Karu Oct 15 '13 at 04:16
It will work for that code sometimes need both properties
android:layout_gravity="center"
android:layout_centerHorizontal="true"
- 363
- 4
- 13
Add android:layout_centerInParent="true" to element which you want to center in the RelativeLayout
- 129
- 6
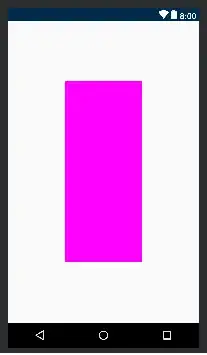
Use ConstraintLayout. Here is an example that will center the view according to the width and height of the parent screen:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#FF00FF"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHeight_percent=".6"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent=".4"></LinearLayout>
</android.support.constraint.ConstraintLayout>
You might need to change your gradle to get the latest version of ConstraintLayout:
dependencies {
...
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
}
- 48,840
- 22
- 240
- 204
Use constraint layout. Please refer below code for the same.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:textSize="18sp"
android:textColor="@android:color/holo_orange_dark"
android:text="Centered TextView"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
- 1
- 1