I got a strange jQuery Mobile problem (sorry for my English)
(tested with a Samsung Galaxy S2 - Default Browser. On my Nexus 4 there is all fine (Default Chrome))
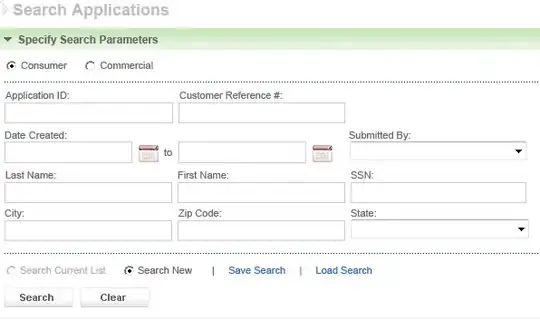
I have a form with some input fields. they all have a fix value. (screen 1)
Screenshot 1:

The code:
<input type="tel" name="format-breite" id="format-breite" class="chfunc" value="Breite in mm: ">
<input type="tel" name="format-hoehe" id="format-hoehe" class="chfunc" value="Höhe in mm: ">
When you click in the input the value becomes white (you cant see it anymore) and the cursor is not at the right position. But you can see the text you type in with the keyboard (screen 2 & 3).
Screenshot 2:

Screenshot 3:

Then, when you click out of the input all is here again but the text you typed in is not at the right position. (screen 4)
Screenshot 4:

I only get that problem with jQuery Mobile. On other website there is no problem with input values.
Any suggestions?