I give a simple example to explain what I want:
I defined a class called Student, it has two properties: Name and Subjects.
public class Student()
{
public string Name;
public List<string> Subjects;
}
I created two instances of Student class, for example:
List<string> jackSubjects = new List<string>();
jackSubjects.Add("Math");
jackSubjects.Add("Physics");
Student Jack = new Student("Jack", jackSubjects);
List<string> alanSubjects = new List<string>();
alanSubjects.Add("Accounting");
alanSubjects.Add("Science");
Student Alan = new Student("Alan", alanSubjects);
Then I create a List studentList:
List<Student> studentList = new List<Student>();
studentList.Add(Jack);
studentList.Add(Alan);
My question is, is there any way I can databind this studentList with a DataGridView, something like the following:
dataGridView.DataSource = studentList;
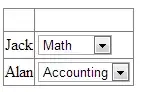
The first column is the student name and the second column is a combobox which shows all the subjects for the student.
Thank you for your time in advance.