Commonly, I create default GridPanel like new GridPanel(xxx, 480, 200, 1, 5) and I can control which column should be hidden through the first parameter in the constructor of gridpanel.
For example, I create a gridpanel like below and I want to hide the column called description.
public static xxx[] grdFundOutputs = {
new xxx("ID", "id", Integer.class, 50),
new xxx("Name", "name", String.class, 100),
new xxx("Description", "description", String.class, 150,true),//true represent hidden
new xxx("Amount", "amount", Float.class, 70),
};
public static GridPanel createGrid(){
return new GridPanel(grdFundOutputs, 480, 200, 1, 5);
}
note:I used xxx to indicate the classname, because I cannot expose it to the public due to the extension for the gwt-ext by my company.
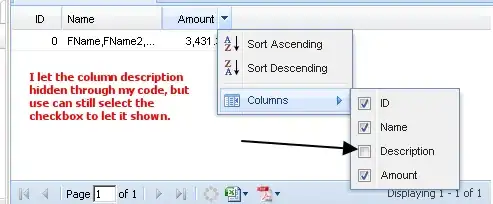
My requirement is that I didn't hope user can manually make the hidden column re-shown by clicking the checkbox like following action in image.

How can I implement this requirement, because of gwt-ext , I think it's hard for me to change the manner of ext-js.I hope to add a function to the class GridPanel so that developer can invoke it to let the checkbox hidden.
Thanks.