I have a FormPanel with 3 fields and a JsonReader. Here's the setup:
var goalPanel = new Ext.FormPanel({
reader: new Ext.data.JsonReader({
idProperty: 'id',
root: 'items',
fields: [
{name: 'referenceSales', type:'float'},
{name: 'increasePercentage', type: 'float'},
{name: 'salesGoal', type: 'float'}
]
}),
labelAlign: 'top',
frame:true,
bodyStyle:'padding:5px 5px 0',
items: [{
layout:'column',
items:[{
columnWidth:.33,
layout: 'form',
items: [{
fieldLabel: 'Reference Sales',
xtype: 'numberfield',
name: 'referenceSales',
readOnly: true,
disabled: true,
anchor:'95%'
}]
},{
columnWidth:.33,
layout: 'form',
items: [{
fieldLabel: 'Increase %',
name: 'increasePercentage',
xtype: 'numberfield',
anchor:'95%',
decimalPrecision: 2,
}
}]},{
columnWidth:.34,
layout: 'form',
items: [{
fieldLabel: 'Sales Goal',
name: 'salesGoal',
xtype: 'numberfield',
anchor:'95%',
decimalPrecision: '2',
}]
}]
}],
buttons: [{
text: 'Recalculate'
}]
});
Here's how I load the data:
goalPanel.getForm().load({url:'goal/getAnnualSalesGoal', method:'GET',params:myParams} );
Here's the JSON response, as seen in Firebug:
{"items":[{"referenceSales":700000,"salesGoal":749000,"increasePercentage":0.07}]}
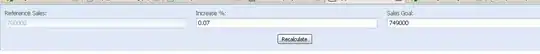
I get no errors, and after load the form fields are definitely empty. How can I fix this, or begin to debug it?