Can anyone tell me how to do a rotation tween for an object in Flash CS5? I have an image, and I set the registration point, and I want it to rotate along the registration point. I created a keyframe at about frame 50, rotated the object 180 degrees, then clicked "create motion tween". Then I used AS3 to first stop the tween with "mc.stop()", then start playing when I click a button, with "mc.play()". HOWEVER, there is no animation at all. All it does is do nothing for 49 frames, then on frame 50 it flashes to the rotation for 1/24 of a second...?? Does rotation tweens work differently with transition tweens (move from point A to point B)?
Asked
Active
Viewed 4,649 times
0
-
I believe you need to start with a keyframe at frame 0 and a key frame at frame 50 then set the rotation at each then create the motion tween, you should be able to just scrub or playback in the timeline and see the animation, verify this is working before attempting to programatically play/stop it. – shaunhusain Nov 12 '12 at 02:43
1 Answers
2
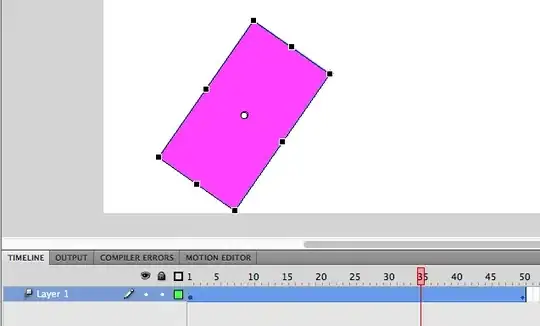
Insert frame at frame 50

Place the symbol

Create a motion tween on the timeline

Advance the playhead to frame 50 and position the symbol to desired end rotation

Scrub playhead on the timeline to observe the steps of the animation each frame

To engage tween upon press of a button, add an actions layer and a layer with the button

If the button has an instance name of
button, enter the following code on the actionsimport flash.events.MouseEvent; stop(); button.addEventListener(MouseEvent.CLICK, buttonClickHandler); function buttonClickHandler(event:MouseEvent):void { play(); }
Now, upon pressing the button the tween plays once.
Jason Sturges
- 15,855
- 14
- 59
- 80