I have a edit form in Active Admin. I need some field as read only.
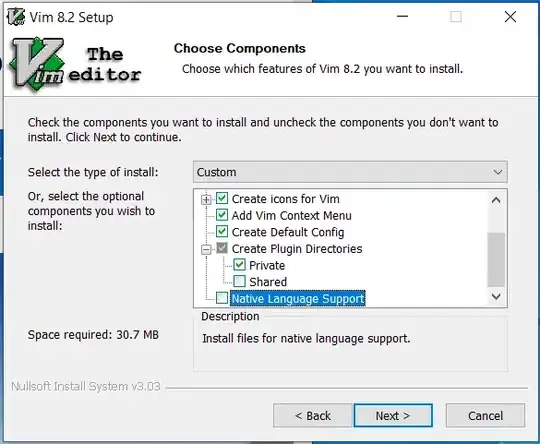
My current edit page is like

I need the page look like this

How can this be done. My code for the edit form page is like
form :html => { :enctype => "multipart/form-data" } do |f|
f.inputs "Users" do
f.input :device, :label => 'Device', :as => :select, :collection => DEVICE, :include_blank => false
f.input :current_address, :label => 'Current Address', :as => :string
end
end
Please help.