I am having aproblem using Twitter Bootstrap from my ASP.NET application. When I use the table table-striped css class to my asp:GridView control, it treats the Header of the table as a Row.
My GridView
ASP.NET MarkUp
<asp:GridView ID="dgvUsers" runat="server"
CssClass="table table-hover table-striped" GridLines="None"
AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="UserID" HeaderText="ID" Visible="false" />
<asp:BoundField DataField="Username" HeaderText="Username" />
<asp:BoundField DataField="FirstName" HeaderText="First Name" />
<asp:BoundField DataField="LastName" HeaderText="Last Name" />
</Columns>
<RowStyle CssClass="cursor-pointer" />
</asp:GridView>
Result

<table id="cphMainContent_dgvUsers" class="table table-hover table-striped"
cellspacing="0" style="border-collapse:collapse;">
<tbody>
<tr>
<th scope="col">Username</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
</tr>
<tr class="cursor-pointer">
<td>user1</td>
<td>Test</td>
<td>User 1</td>
</tr>
<tr class="cursor-pointer">
<td>user2</td>
<td>Test</td>
<td>User 2</td>
</tr>
<tr class="cursor-pointer">
<td>user3</td>
<td>Test</td>
<td>User 3</td>
</tr>
</tbody>
</table>
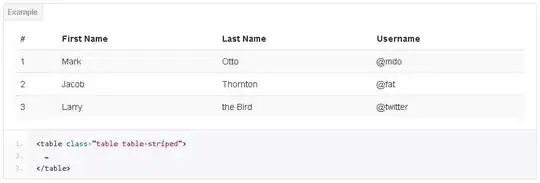
It should be like this

<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
How can I make the header of my asp:GridView be treated as a Header by Twitter Bootstrap?
My code is in C#, framework 4, build in VS2010 Pro.