I have a big layout that contains widgets and layouts of the following structure:
QVBoxLayout
QTableView
QPushButton
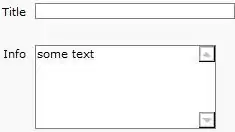
I set the margins, padding, and spacing on the layout to 0. The way this renders on Mac OS X, the button doesn't fill all of its space. Instead, there is some padding around it. Magically, the layout seems to know this, and makes sure the table view is exactly as wide as the button is wide:

When I remove the button, the table view returns to its full width:

How can I change it so the button, as well as the table view, become as wide as the layout?
I've played with stylesheet's padding and margin, and while I can use those to make the button wider, the extra padding around the tree view remains. The only solution I have so far is to wrap the button in another widget, and then set its margin and padding to 0 via stylesheet, but then I lose the rounded look.