I am making an Wp7 application where I need to rotate image with the 20 degree left or right. When I change the angle of rotation of Image , it does rotate but the rotation is from down side of this image
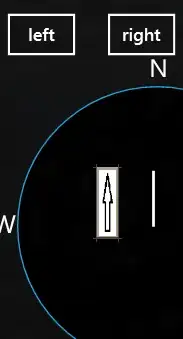
Following is the image snap shot at its normal position i.e
<Image.RenderTransform>
<RotateTransform Angle=" 0" CenterX=" 0" CenterY=" 0" />
</Image.RenderTransform>

and after changing the angle let say to 20 degree , image rotate in this way ( from downside)
<Image.RenderTransform>
<RotateTransform Angle=" 20" CenterX=" 0" CenterY=" 0" />
</Image.RenderTransform>

But I want this image to rotate from above[top] side.Currently it seems like the axis of rotation is at top corner of this image but I want it to be at bottom so that this image can rotate from above side.
Please help, Thanks in advance