I wanted to put a border around a table which has a background image. The border works fine, but when I do this (it is an 8px border) the background image gets cut off by the border. Am I able to shift the background image to start 8px to the right and 8px down?
3 Answers
You can use the background-position:
background-position: 8px 8px;
More on that: https://developer.mozilla.org/en-US/docs/Web/CSS/background-position
- 4,017
- 2
- 25
- 20
you could also use some short hand.
background: <colour> <image url> <repeat> <left> <top> <scroll>
for yours i'd be thinking something like:
background : transparent url(<location to img>) no-repeat 8px 8px scroll;
- 1,919
- 1
- 13
- 18
- 707
- 1
- 4
- 9
-
1To be precise, the background-position first takes an xpos, than a ypos. Thus it's
, not .
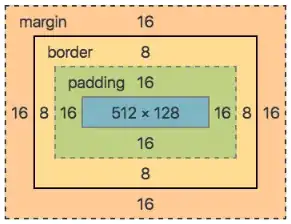
Rather than manually shifting the image by 8px, you should just anchor the image to the padding box (green in the diagram below) instead of the border box (yellow). Doing this will place the top-left corner of the image inside of the border instead of behind it.
background-origin: padding-box;
This will make maintenance easier since it will still work even if you change the border width.
You can also set the background's origin to the content box (blue):
background-origin: content-box;
- 17,541
- 8
- 92
- 91