I have a RelativeLayout with 2 Buttons inside.
One Button has layout_alignParentLeft="true" property and the other button has layout_alignParentRight="true"
I want set a background on my RelativeLayout that show an image in the middle. I have a play.9.png in my drawable and use following code:
<RelativeLayout
android:id="@+id/relativeLayout12"
android:layout_width="fill_parent"
android:layout_height="70dp"
android:background="@drawable/play" // background line
>
<Button
android:id="@+id/bAbout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="but1" />
<Button
android:id="@+id/bSync"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="but2" />
</RelativeLayout>
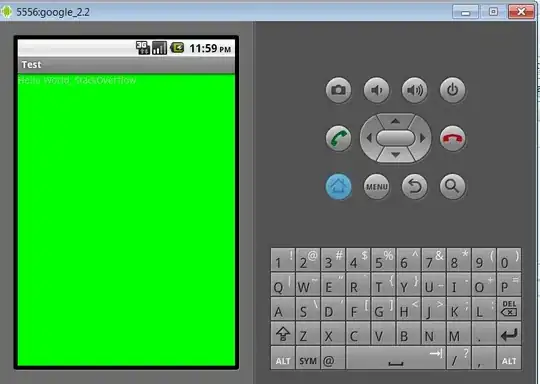
But when i use background line, my Buttons miss their position
See the image below

But i want my RelativeLayout be like this:

What is wrong?