Using chrome :
- Open the Web Inspector
- Show the console and check if the var you're searching for exists (ex : Native Enter)
- Click on the Resources panel
- Enter
Native=, var Native or Native = in the top right search field
- You've got your result !
Here, there's only one result for the Native= search. The result is automatically highlighted, and the corresponding file opened. In my example, you can see the Native declaration was in mootools.core.js, line 12.

EDIT: March 2015 (thanks to TML)
The top right search field doesn't exist anymore, in latest Chrome versions.
Instead of, click on Show drawer in the top right corner (or hit Esc), and select the Search tab that just appeared in the bottom of your screen:

EDIT: November 2015 (thanks tzvi)
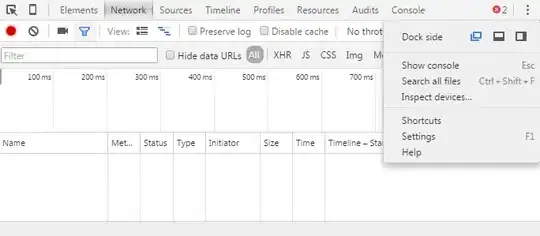
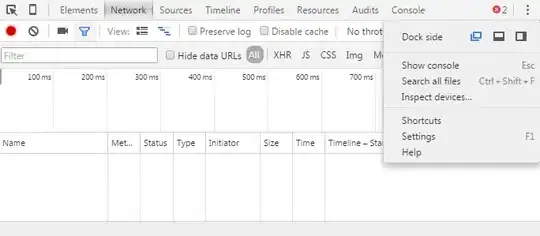
You now need to use the three-dot button in the top right corner to find a Search all files option.