Many CSS resets eliminate the <fieldset> tag's border, padding, and margin. I suppose this is to ensure they render uniformly across all browsers. However, fieldsets no longer visually separate groups of HTML (form) elements after the reset.
Two questions:
- Do browsers actually render <fieldset> sans reset differently?
What is the best method of getting the 'bordered' look back after a CSS reset? Simply restyling it like this:
fieldset { border: 1px solid silver; margin: 2px; padding: 7px; }
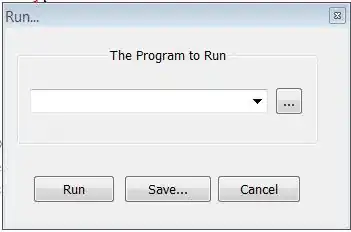
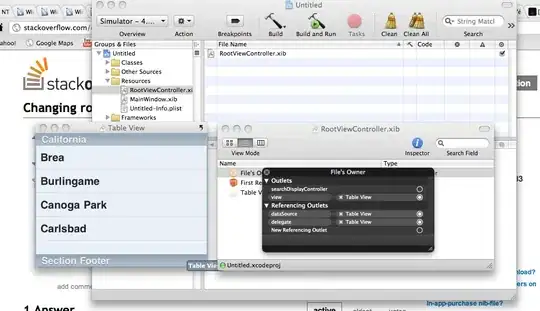
Some images of what I am describing:
Without reset:

With reset: