Update
After adding the following style and setting it for my application, I have gotten it draw the whole screen:
<resources>
<style name="app_theme" parent="android:Theme.NoTitleBar">
<item name="android:windowBackground">@color/green</item>
</style>
</resources>
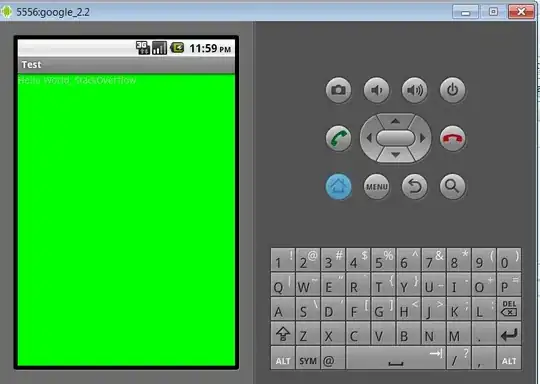
While developing my first Android app I've realized that my apps' views never span the entire screen whereas other sample projects I have downloaded do. To test this I have created a basic activity class and set the background of a TextView to green to see how much it is spanning. Forgive me if this is a stupid question but I am new to this.
Here is the screenshot:

Here is the complete HomeActivity Source:
public class HomeActivity extends Activity
{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
Here is the layout file (/res/layout/main.xml):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Hello World, StackOverflow"
android:background="#00FF00"
/>
</LinearLayout>
and here is a screenshot of another app in the emulator working fine, spanning the whole window:

Edit
I edited my XML file to now be:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#00FF00"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Hello World, StackOverflow"
/>
</LinearLayout>
Then cleaned and built, ran and got the same exact view.
Edit 2
I removed the "vertical" orientation line as requested, no change.
Here is my AndroidManifest:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.blah.blah.myCrap"
android:versionCode="1"
android:versionName="1.0">
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<application android:label="@string/app_name" >
<activity android:name="HomeActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Added the following to my manifest under <application>
<supports-screens android:resizeable="true"
android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true"
android:anyDensity="true" />
Still the wrong size.