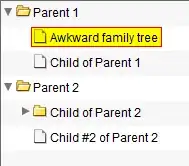
I'm having a problem where my child element is moved together with itself in the chart where it has multiple parents at different levels. This is kind of odd and I think it might be intended functionality to illustrate that it's the same element but it looks off in my data grids and it sometimes detaches itself from the grid!
EDIT : I'm aware that this is because I'm using the same object but I want to use the same object in both locations so that when I click either one I'm getting the same dg.selectedItem. I'm looking for a way to prevent the in-tree movement from happening on both objects instead of one (IF POSSIBLE), not use different objects.
I've simplified it down to this code to illustrate the issue:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"
creationComplete="init()">
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
[Bindable] var ac:ArrayCollection;
public function init():void
{
ac = new ArrayCollection();
var objWithMultipleParents:Object = {name:"Awkward family tree"};
ac.addItem({
name:"Parent 1",
children:[
objWithMultipleParents,
{name:"Child of Parent 1"}
]
});
ac.addItem({
name:"Parent 2",
children:[
{name:"Child of Parent 2",children:[objWithMultipleParents]},
{name:"Child #2 of Parent 2"}
]
});
}
]]>
</fx:Script>
<mx:AdvancedDataGrid id="dg" width="100%" height="100%">
<mx:dataProvider>
<mx:HierarchicalData source="{ac}" />
</mx:dataProvider>
<mx:columns>
<mx:AdvancedDataGridColumn dataField="name" headerText="Groups"/>
</mx:columns>
</mx:AdvancedDataGrid>
</s:Application>
Before expanding child 1 of parent 2:

After expanding child 1 of parent 2:

Is there a way to prevent this?