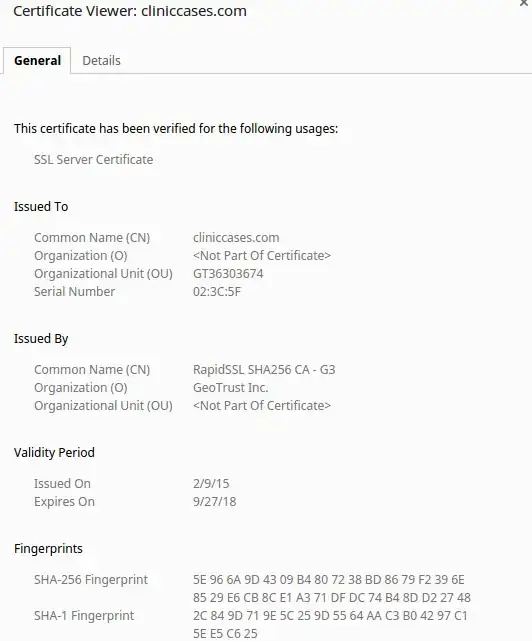
Along with many others, I too have had the problem of Google Chrome complaining about outdated security settings on my site. I have a RapidSSL cert, so I reissued the cert and it now checks out using this tool and SSL Labs. Chrome is loading the re-issued certificated, but it still complains about outdated security. I notice that in Chrome's certificate viewer, there is still a reference to a SHA-1 fingerprint. Is that the problem? If so, how can I fix it? If not, any ideas as to what is going on? :