I have a react app running on nginx(443) and spring server application(8443). Both are SSL secured. In local everything is working well. The problem is after deploying to dev - thats why I'm pretty sure it;s nginx config issue. Here's my file :
server {
listen 443 ssl;
server_name 193.xxx.xx.xxx;
ssl_certificate nginx.crt;
ssl_certificate_key nginx.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers HIGH:!aNULL:!eNULL:!EXPORT:!CAMELLIA:!DES:!MD5:!PSK:!RC4;
ssl_prefer_server_ciphers on;
root /var/www/193.xxx.xx.xx;
index index.html;
# Add access log
access_log /var/log/nginx/access.log;
# Add error log
error_log /var/log/nginx/error.log;
location / {
proxy_pass https://193.xxx.xx.xx:8443;
proxy_ssl_verify off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 1;
proxy_next_upstream error timeout http_500 http_502 http_503 http_504 http_404;
proxy_intercept_errors on;
allow all;
error_page 405 =200 $uri;
try_files $uri $uri/ /index.html;
}
location ~ /.well-known {
allow all;
}
}
If I remove proxy block everything works well of course except api calls. What am I doing wrong ? I'm stuck.
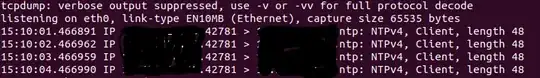
This is what I receive :