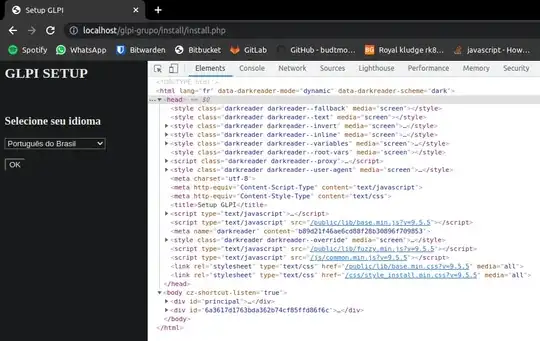
What is happening is that the GLPI project is not loading the files (js, css, php, etc).
The local URL is http://localhost/glpi-grupo/, but all the files in Elements are missin the /glpi-grupo like this: http://localhost/style.css
I need to force them to load with the subdirectory /glpi-grupo
I'm using Nginx and Traefik, all in a Docker container.
My traefik rule:
traefik.frontend.rule: Host:localhost; PathPrefixStrip:/glpi-grupo
My Nginx config:
server {
listen 80;
index index.php index.html;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
root /var/www/html;
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
fastcgi_param SERVER_NAME $host;
fastcgi_index index.php;
fastcgi_pass glpi-grupo:9000;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}