I have set up a proxy_pass looking like this:
location /review/app-template/16-update-to-proxy_pass/ {
proxy_pass http://$server_name:54341/review/app-template/16-update-to-proxy_pass/;
# proxy_set_header Host $host;
# proxy_redirect http://$server_name:54341/review/app-template/16-update-to-proxy_pass/ /review/app-template/16-update-to-proxy_pass/;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
}
The commented out code was an attempt to debug - but the commenting out had no noticable effect on this (I used nginx -s reload)
The dash app found under the port 54341 works fine:
But if I open the app through nginx it is broken:
What is broken?
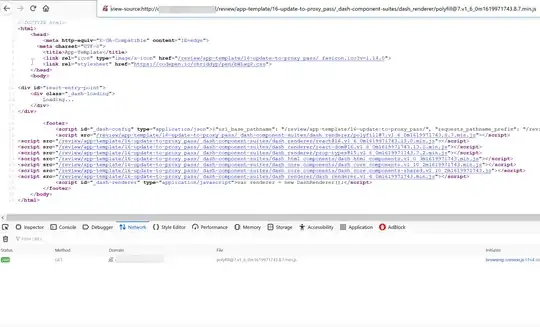
So it appears that something is wrong with java script files so here is a side by side of these java script files. The broken version seems to return the index file:

while the working version actually returns a java script file:

How to Approach this Problem?
I am unsure how to even debug this. Curl does the same and the status codes are 200 as if nothing was wrong. Nginx seems to be happy to serve the wrong file (the index html) under the same name as the requested file. So no error logs... I am utterly and completely stuck.
If there is any more information that would be helpful I am happy to add more. But for now this seems like the things needed.