I have been running apps with this server blocks structure for sometime and it has never given me any problems.
geo $authentication {
default "Authentication required";
`Some ip number` "off";
}
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name my.domain.com;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl_certificate /etc/letsencrypt/live/my.domain.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/my.domain.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
server_name my.domain.com;
client_max_body_size 200M;
root /var/www/;
index index.php index.html index.htm;
location / {
add_header Access-Control-Allow-Origin *;
auth_basic $authentication;
auth_basic_user_file /var/www/.htpasswd;
try_files $uri $uri/ =404;
}
# Here is for example the app where I am running socket.io from
location /myapp {
auth_basic $authentication;
auth_basic_user_file /var/www/.htpasswd;
try_files $uri $uri/ =404;
}
# If this app has some sort of api route for express I do a proxy pass
location /api/upload/ {
proxy_pass http://localhost:5003/api/upload;
}
However I am trying to use socket.io and I am having problems understanding if the subfolder is a problem as I keep getting CORS if I try to connect from the client as in
import { io } from 'socket.io-client'
const socket = io('http://localhost:5003')
On the server I got this
import express from 'express'
import { createServer } from 'http'
import { Server } from 'socket.io'
const app = express()
const prod = process.env.NODE_ENV === 'production'
const port = process.env.PORT || prod ? 5003 : 4000
const httpServer = createServer(app)
const io = new Server(httpServer, {
cors: {
origin: '*',
methods: ['GET', 'POST']
}
})
const connections = []
io.on('connection', (socket) => {
connections.push(socket)
console.log(`Socket id ${socket.id} connected`)
socket.on('disconnect', () => {
connections.splice(connections.indexOf(socket), 1)
})
})
httpServer.listen(port, () => console.log(`App listening on port ${port}.`))
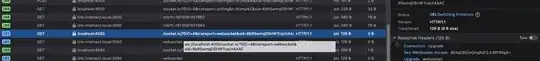
I can see that whereas on development it all works fine and it establishes a web socket connection:
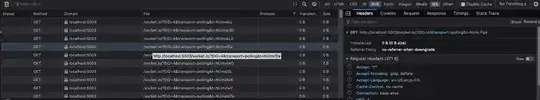
On the server after the CORS of course it does not: