Currently in my website, I used HTML5's pushState() and popState in links to increase the speed. However, this doesn't really change the real URL and it looks like it will affect and mess up the Google Analytics's code. (doesn't show a url change) Is there a possible solution for this? Thanks,
- 21,083
- 14
- 84
- 130
- 92,235
- 44
- 185
- 247
-
[Event tracking](http://code.google.com/apis/analytics/docs/tracking/eventTrackerGuide.html). – Dagg Nabbit Mar 09 '12 at 03:33
-
Never mind, found [this](http://davidwalsh.name/ajax-analytics). – Derek 朕會功夫 Mar 09 '12 at 03:50
-
It does change the real URL. In browsers that support the History API, pushState should change the URL in the address bar and in the Location objection. What it doesn't do is change the loaded resource. That is up to you, and it's the whole point of the History API. – G-Wiz Jan 10 '14 at 22:06
-
@gWiz - What I meant was that it is not requesting the new page like normal and the scripts didn't got reloaded. – Derek 朕會功夫 Jan 10 '14 at 22:08
-
This article has the most decent explanation https://www.bounteous.com/insights/2018/03/30/single-page-applications-google-analytics/ – Biswadeep Sarkar Sep 18 '20 at 11:24
8 Answers
If you are using the newer analytics.js API, Google's documentation requires the following code to trigger the event:
ga('send', 'pageview', '/some-page');
If you are using the older ga.js API, David Walsh suggests AJAX websites to use the _gaq.push method:
_gaq.push(['_trackPageview', '/some-page']);
- 1,671
- 1
- 17
- 30
- 92,235
- 44
- 185
- 247
-
4You still might want to look into event tracking, it's good for "ajaxy" apps. You can track a lot more than page views. – Dagg Nabbit Mar 09 '12 at 03:53
-
so if you only change the url using pushState() and after that call _gaq.push(['_trackPageview') it won't work in GA? – VinnyG Apr 24 '12 at 16:26
-
1@VinnyG: More than a year later, with the new analytics.js sdk -- it will just work. More details in my answer. – ChaseMoskal Sep 17 '13 at 20:36
-
1Even though I've upvoted this answer, I believe it's a bit out of date and the correct answer is the one written by @Nicolo. At present days documentation suggests to use `set` command first and then use `send`, e.g. `ga('set', 'page', '/new-page.html'); ga('send', 'pageview');`. – Geradlus_RU Jan 23 '17 at 00:46
I know it's old question but since this question is first result in Google about tracking pushState() in Google Analytics and all answers are wrong I decided to answer it.
In other answers they mentioned to use directly ga('send' ..... ) but this is wrong way to do it.
First you have to 'set' parameters and then use 'send' to track it.
If you want to update only url, use following code
// set new url
ga('set', 'page', '/new-page');
// send it for tracking
ga('send', 'pageview');If you want to update url and title, add title parameter to it
// set new url and title
ga('set', {
page: '/new-page',
title: 'New Page'
});
// send it for tracking
ga('send', 'pageview');Source Single Page Application Tracking - Web Tracking (analytics.js)
- 1,600
- 2
- 16
- 18
-
3+1 for including source reference. It may be a bit harsh to say `ga('send', 'page', '/new-page');` is _wrong_. The source suggests `'send'` this but then says you should use `'set'` "if you send other hits (e.g. events or social hits)". – James Nov 19 '15 at 10:31
-
This must be an accepted answer (see my earlier comment) until current one is not up to date – Geradlus_RU Jan 23 '17 at 00:48
February 2018 Update - Global Site Tag (gtag.js)
Google Analytics has a new tracking code snippet, so the other answers might not work for gtag.
This is the default tracking code. It only runs once even though we try to run it each URL changes.
gtag('config', 'GA_TRACKING_ID');
But with a page_path parameter we can make GA run manually.
gtag('config', 'GA_TRACKING_ID', {'page_path': '/new-page.html'});
And we can make something like this.
var origin = window.location.protocol + '//' + window.location.host;
var pathname = window.location.href.substr(origin.length);
gtag('config', 'GA_TRACKING_ID', {'page_path': pathname});
Single page application tracking with gtag.js (Google documentation)
- 1,824
- 1
- 23
- 35
Recent answer (2017)
You can now use Google's autotrack.js, a script that enhances analytics.js.
It includes a plugin that automatically tracks URL changes for single page applications.
You just need to include the script and the following line in your html:
ga('require', 'urlChangeTracker');
- 21,083
- 14
- 84
- 130
-
1I believe that this won't help in the scenario where you want to track page fragments aka hash aka everything after #. – Dmitri Larionov Jan 28 '18 at 04:38
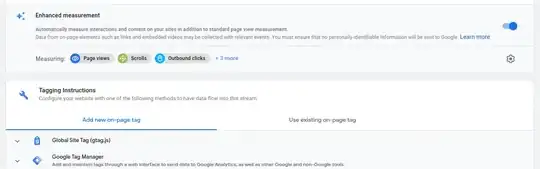
2020 Update
If you are using Google Analytics 4 you don't need to push the event anymore IF you enabled the Page views option in the Enhanced measurement feature in Data Streams menu.
- 12,272
- 14
- 80
- 106
-
In that screen go to Settings > Uncheck "Page changes based on browser history events" and then push pageviews using gtag('event', 'page_view', {page_location: 'your URL', page_title: 'your title'}); – horas_ro Dec 22 '22 at 09:51
At the time of writing, here in September 2013,
Google Analytics has a new JavaScript API.
After you've included Google's new "analytics.js" asynchronous snippet, use the send pageview command to track pages:
ga('send','pageview');
After your pushState madness, use this send pageview command to track your asynchronous navigation. According to Google's Documentation on Page Tracking with Analytics.js, the send pageview command will magically read and track the new location given by pushState, as it will, in the moment the send pageview command is called, use the following values by default (though you can specify them):
var locationToTrack = window.location.protocol+'//'
+window.location.hostname
+window.location.pathname
+window.location.search;
var titleToTrack = document.title;
var pathToTrack = location.pathname+location.search;
Note, Google's standard analytics snippet includes an initial send pageview command.
Update:
I've implemented Google Analytics tracking on my website in the way above that I described -- however, it does not seem to be successfully tracking any of the pushState page views.
I'm going to try specifying the location, title, and page name explicitly on the send pageview command, and see if GA tracks properly.
I'll post back with the results, unless I forget.
- 7,151
- 5
- 37
- 50
-
Nevermind. Tested myself and ga('send','pageview') after history navigation does **not** send the updated URL. – G-Wiz Jan 10 '14 at 22:24
-
1@gWiz: I believe I never got the pageview tracking to work, even though I used Google Analytics Debugger (a browser extension) to confirm that my implementation was sending the pageview hit correctly to google.. that were never received. I ended up being extremely frustrated. So I quit and left Google Analytics. Now I just use awstats from cPanel :) – ChaseMoskal Jan 10 '14 at 22:31
Using ga('send', 'pageview') was not registering a pageview on GA.
The way that worked for me is:
window.ga.getAll()[0].set('page', location);
window.ga.getAll()[0].send('pageview');
I can use it after changing the url with history.pushState.
- 171
- 1
- 3
I also had problems with ga('send','pageview');, after using history.pushState.
The workaround was simply make the URL explicit. ga('send','pageview','/my-url')
- 1
-
This does not seem to be an answer to the main question, perhaps it is better suited as a comment to ChaseMoskal's answer. – Daan Wilmer Jul 18 '15 at 18:06