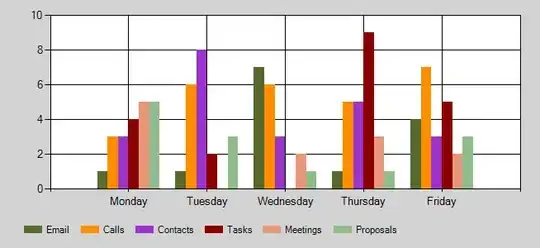
here you are my problem: I want to do a layout that look like this grid in android:

In order to do so, I have created this layout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:orientation="vertical" >
<TableLayout
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.3">
<Button
android:id="@+id/clientimain"
android:layout_width="0dip"
android:layout_weight="1" android:layout_height="fill_parent"/>
<Button
android:id="@+id/button1"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="Button" />
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.3" >
<Button
android:id="@+id/button2"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="Button"/>
<Button
android:id="@+id/button6"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="Button" />
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.3" >
<Button
android:id="@+id/button3"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="Button"
/>
<Button
android:id="@+id/button7"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="Button"
/>
</TableRow>
</TableLayout>
</RelativeLayout>
So basically it is composed by 6 buttons in a table layout with the weight property setted correctly(or I hope so!). The result looks good until I'll try to set the background property of each button. In that case the button takes the height of the image that a put in (the width is ok). For instance if I set the background image which size is 96px x 96px the result look like this:

Is there a way to prevent this button "stretch" and to correctly center the image?
I've tried to change the height property for each table row, to change the button max height property and also to change the button type with an imagebutton (and set the src property with the wanted icon) but i did not accomplished the wanted result.
I've also red the google documentation about supporting multiple screens and about each basic layout but I did not find any solution.
Thanks in advance to anyone that would like to help me!
Andrea