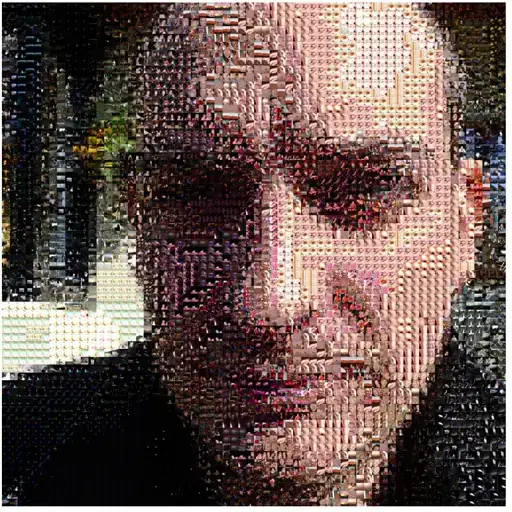
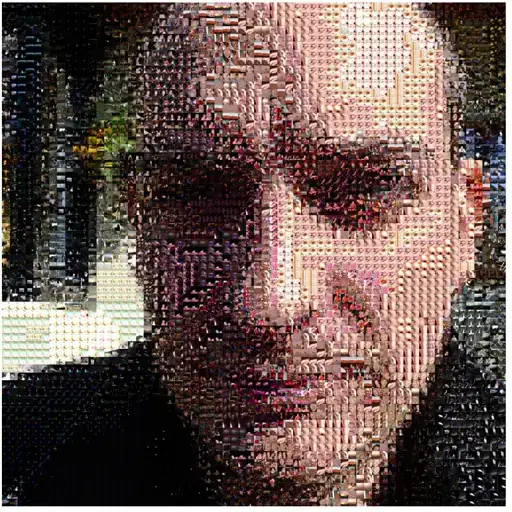
How can I manipulate images to add a semi-transparent 1x1 checked overlay like the second image in C#?


How can I manipulate images to add a semi-transparent 1x1 checked overlay like the second image in C#?


Load your original image in to a system.Drawing.Image, then create a graphics object from it. Load your 2nd image of the checker pattern you want to draw, and use the graphics object you created to repeatedly draw the checker image over the original image.
Untested Example
Image Original;
Image Overlay;
Original = new Bitmap(100, 100, System.Drawing.Imaging.PixelFormat.Format32bppArgb); //Load your real image here.
Overlay = new Bitmap(2, 2 ,System.Drawing.Imaging.PixelFormat.Format32bppArgb);//Load your 2x2 (or whatever size you want) overlay image here.
Graphics gr = Graphics.FromImage(Original);
for (int y = 0; y < Original.Height + Overlay.Height; y = y + Overlay.Height)
{
for (int x = 0; x < Original.Width + OverlayWidth; x = x + Overlay.Width)
{
gr.DrawImage(Overlay, x, y);
}
}
gr.Dispose();
After the code executes, Original will now contain the Original image with the overlay applied to it.
I was able to modify an answer I posted a while ago and create the overlay in code. After the overlay image is created, I use a TextureBrush to fill the area of the original image. The settings in the code below created the following image; you can change the size and colors to suit your needs.


// set the light and dark overlay colors
Color c1 = Color.FromArgb(80, Color.Silver);
Color c2 = Color.FromArgb(80, Color.DarkGray);
// set up the tile size - this will be 8x8 pixels, with each light/dark square being 4x4 pixels
int length = 8;
int halfLength = length / 2;
using (Bitmap overlay = new Bitmap(length, length, PixelFormat.Format32bppArgb))
{
// draw the overlay - this will be a 2 x 2 grid of squares,
// alternating between colors c1 and c2
for (int x = 0; x < length; x++)
{
for (int y = 0; y < length; y++)
{
if ((x < halfLength && y < halfLength) || (x >= halfLength && y >= halfLength))
overlay.SetPixel(x, y, c1);
else
overlay.SetPixel(x, y, c2);
}
}
// open the source image
using (Image image = Image.FromFile(@"C:\Users\Public\Pictures\Sample Pictures\homers_brain.jpg"))
using (Graphics graphics = Graphics.FromImage(image))
{
// create a brush from the overlay image, draw over the source image and save to a new image
using (Brush overlayBrush = new TextureBrush(overlay))
{
graphics.FillRectangle(overlayBrush, new Rectangle(new Point(0, 0), image.Size));
image.Save(@"C:\Users\Public\Pictures\Sample Pictures\homers_brain_overlay.jpg");
}
}
}