I'm trying to migrate Chart.js from v2 to v4. But I'm facing an issue with the padding/position of the tick label.
Does anyone have an idea on how I can achieve the same result as on v2? I've also tried some hacky stuff with the labelBackdrop but that doesn't work either.
Chart.js v2
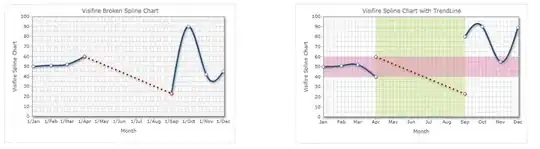
Chart looks like this (ticks have "padding: -20", to be inset).

Chart.js v4
When using v4 with the same options, my chart looks like this and the tick labels are hidden.
When doing "padding: 20" the whole chart gets "padded" like this:
And "padding: 0" results in no padding around the label.