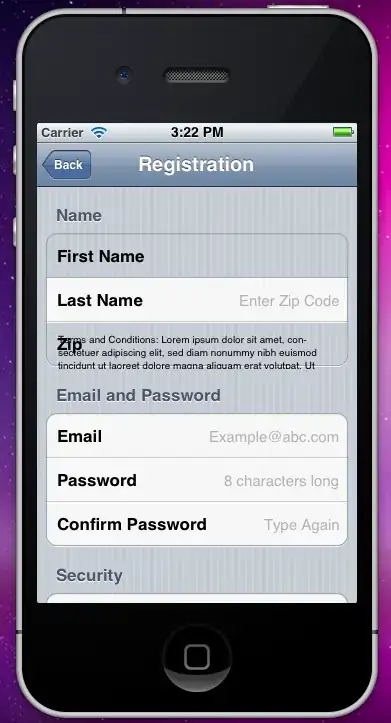
I want like this
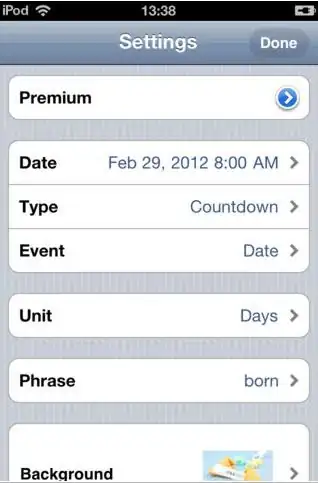
And I got this
CarouselSlider(
options: CarouselOptions(
onPageChanged: (index, reason) {
setState(() {
_current = index;
});},
autoPlayAnimationDuration:Duration(seconds: 1),
autoPlayCurve: Curves.easeInOut,
autoPlay: true,
// height: 200,
// initialPage: 0,
// enlargeCenterPage: true,
),
items: images.map((i) {
return PageView(
controller: controller,
physics: BouncingScrollPhysics(),
children: [
Container(
// margin: EdgeInsets.symmetric(horizontal: 10.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
// image: DecorationImage(
// image:AssetImage(i),
// fit: BoxFit.fill,
// ),
),
child: Image.asset(i,fit: BoxFit.fitWidth, width: 350),
),
]
);
}).toList(),
),