In Flutter I have a CustomScrollView with a SliverAppBar and a SliverToBoxAdapter which contains several widgets including some TextFormFields and a ElevatedButton.
How can I prevent the keyboard from overlaying the content of the SliverToBoxAdapter? Basically, I want the scroll position to always be at max extent by default.
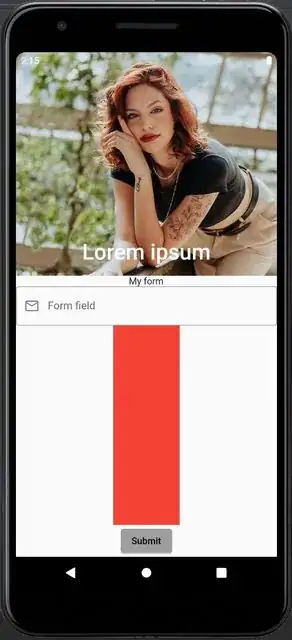
Expected behaviour:
Current behaviour:
Code:
class MyHomePage extends HookWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: [
const SliverAppBar(
pinned: true,
expandedHeight: 400,
flexibleSpace: FlexibleSpaceBar(
centerTitle: true,
title: Text(
'Lorem ipsum',
textAlign: TextAlign.center,
style: TextStyle(fontSize: 24, color: Colors.white),
),
background: Image(
fit: BoxFit.cover,
image: NetworkImage(
'https://images.pexels.com/photos/16288133/pexels-photo-16288133.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2'
),
),
)
),
SliverToBoxAdapter(
child: Column(
children: [
const Text('My form'),
TextFormField(
decoration: const InputDecoration(
prefixIcon: Icon(Icons.email_outlined),
labelText: 'Form field',
border: OutlineInputBorder(),
),
),
Container(
// Space to enforce scrolling
height: 300,
width: 100,
color: Colors.red,
),
ElevatedButton(
onPressed: () {},
child: const Text('Submit'),
),
],
),
),
],
),
);
}
}