I've tried to use EmbossMaskFilter to create custom Drawable. However I've come across strange behaviour, that when I try to use Emboss it's causing black stripes on edges of other 2d-graphics objects that overlaps with "embossed" drawble bounds.
Am I missing something? maybe some ~pixel blend setting or what?
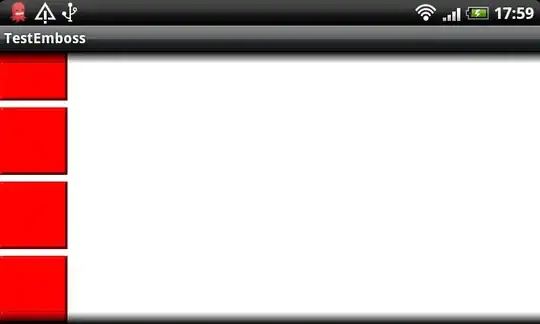
Example: black stripes on ScrollView "fadings".
When I remove Emboss mask they are gone.
Also when I've made ImageButton with background drawable using Emboss and front drawable as canvas drawing, this front drawable gets stripes too.

Activity (+main.xml = LinearLayout in ScrollView = http://pastebin.com/031AV6Wp):
public class TestEmbossActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setMaskFilter(new BlurMaskFilter(15, Blur.INNER));
paint.setMaskFilter(new EmbossMaskFilter(new float[] { 1, 1, 1 }, 0.4f, 5, 3f));
ViewGroup container = (ViewGroup) findViewById(R.id.container);
for(int i = 0; i < 20; i++) {
ImageView view = new ImageView(this);
view.setScaleType(ScaleType.FIT_XY);
Drawable drawable = new MyDrawable(paint);
view.setImageDrawable(drawable);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(100, 100);
params.bottomMargin = 10;
container.addView(view, params);
}
}
private static class MyDrawable extends Drawable {
Paint paint;
private MyDrawable(Paint paint) {
this.paint = paint;
}
@Override
public void draw(Canvas canvas) {
Rect bounds = getBounds();
canvas.drawRect(bounds, paint);
}
@Override
public int getOpacity() {
return PixelFormat.TRANSLUCENT;
}
@Override
public void setAlpha(int alpha) {
// TODO Auto-generated method stub
}
@Override
public void setColorFilter(ColorFilter cf) {
// TODO Auto-generated method stub
}
}
}