This is a super cleaned version of some photos I need in a wall of text (padding and red for visualization aid).
<div style="background:red;width:300px;display:flex;flex-wrap:wrap;padding:1em;justify-content:space-between;">
<picture>
<source type="image/avif" srcset="xxx.avif">
<img alt="xxx" src="xxx.jpg" style="width:100%;height:auto;padding-bottom:2%;">
</picture>
<picture>
<source type="image/avif" srcset="xxx.avif">
<img alt="xxx" src="xxx.jpg" style="width:49%;height:auto;">
</picture>
<picture>
<source type="image/avif" srcset="xxx.avif">
<img alt="xxx" src="xxx.jpg" style="width:49%;height:auto;">
</picture>
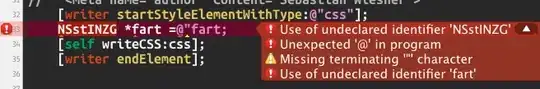
</div>Until I use three img (deleting all "picture" and "source" code) it works flawless, I can't solve, it's four hours I try, I'm going crazy. Thanks, I attach a screenshot next.