How to React Player fit in div box? My code is like this but the React Video doesn't fit box like photo
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
Top.js
{camera.map((item,i) =>
<div key={i} className="discover_device col-4">
<div className="box_dicover_camera">
<Link className="box_dicover_camera_link" to={`/camera_detail_condo/${item.entity_id}`}>
<ReactPlayer
className="camera_video_discover"
url={'xxx.com'}
controls={false}
playing
muted
config={{
file: {
hlsOptions: {
xhrSetup: (xhr) => {
xhr.setRequestHeader('Authorization', `Bearer ${cookies.get('accesstoken')}`);
},
},
},
}} />
</Link>
<div className="discover_item_room_name_entity_id">
<p className="discover_item_room_name_carmera">{item.room_name}</p>
<p className="discover_item_entity_id_camera">{item.entity_id}</p>
</div>
</div>
App.css
.box_dicover_camera {
position: relative;
background:#1E3E75;
padding:15px;
border-radius: 10px;
margin-bottom: 30px;
width: 340px;
height: 300px;
}
.box_dicover_camera .camera_video_discover {
object-fit: cover !important;
position: absolute !important;
}
.camera_video_discover video {
position: relative !important;
left: 0 !important;
top: 0 !important;
transform: none !important;
}
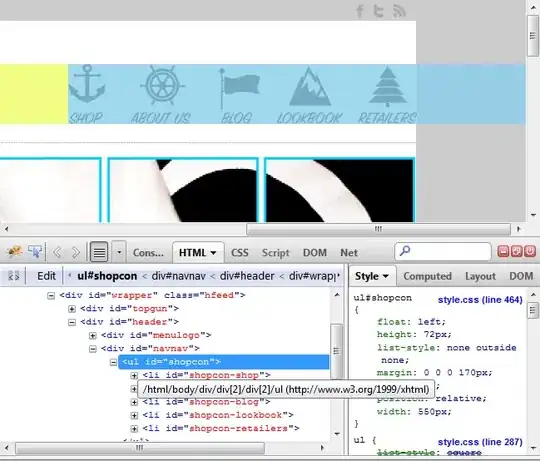
I want to fit the video in box_dicover_camera.
The ideal one is the following photo.
The video fulfills the box_dicover_camera.
(I hide the video with red square so just ignore it)