I'm using PrimeNG and p-dropdown to show a bunch of filtering options. However, in trying to make things responsive, p-dropdown seems to be fixed to a min-width of content and I can't seem to override it so that it might ellipsis the content or truncate it, etc.
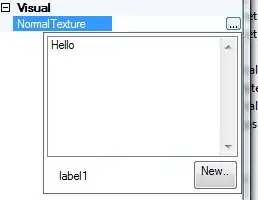
This is the image before making the display narrower:

And this is what it looks like if I resize my browser...
If you notice, the cost center drop down sized to min content, but nothing smaller.
If I replace the dropdown with an input box: 
I've tried a few different CSS options to no avail.
[style]="{'minWidth':'20px'}"
I have it working fine going the other way, it sizes to correctly when going wider, just not narrow.
So what did I miss?
Thanks, Nick