i have multiple multi select drop downs on a page,for example
i have a drop down that lists the months as follows
html
<div class="col s12 m6 l3">
<select multiple md-select value.bind="selectedMonth">
<option value="" disabled>Month</option>
<option repeat.for="month of months" value.bind="month">${month</option>
</select>
</div>
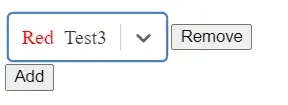
so when the user is done selecting the items and the items is too long to display in the width of the box it starts to get cut off as follows.
i cant change the column size of the div because i need it to be that column width. is there a way i can get it to display on the next line like
or even as follows