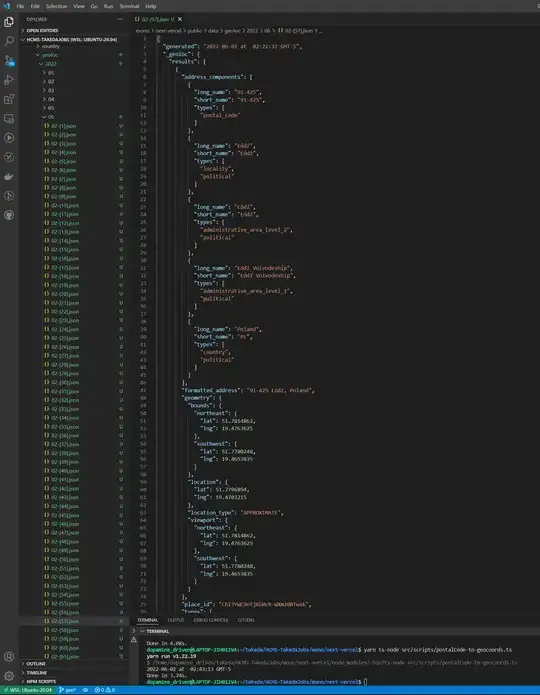
I've transcoded some input videos into HLS format with supported streams (1080p, 360p etc) using AWS mediaconvert and now I'm trying to play this HLS files into my clients using cloudfront and I'm using default s3 origin for cloudfront.
We segmented the media stream into multiple .ts files and created a playlist (.m3u8). But when we try to play the .m3u8 file in Safari browser, we are unable to play the video files (.ts files).
Currently I can play the stream fine on Chrome and android but for some reason I can not get this stream working on Safari and IOS.
I tried changing cloudfront config by increase cache TTL and disabled access restriction so that I can play the stream without requiring cookies or token.
All things tried but I get same issue always on Safari when I try to play the stream. When I looked at the safari console in networks and header tab then Safari shows that it could not download video segments for some reason where as when I play individual segment url in safari then it works but main playlist file doesn't work. Any help would be appreciated :)
As in below image I see request is coming from cloudfront with cache hit but still safari can not get any content