My code is below:
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
.col-lg-3.custom {
flex: 0 0 20%;
max-width: 20%;
}
.col-lg-6.custom {
flex: 0 0 55%;
max-width: 55%;
}
</style>
</head>
<body>
<div class="row">
<div class="col-lg-3 custom" style="background: red;">1</div>
<div class="col-lg-6 custom" style="background: rgb(0, 255, 255);">2</div>
<div class="col-lg-3" style="background: green;">3</div>
</div>
</body>
</html>What I want here is making first column a bit smaller. col-lg-3 is too wide and col-lg-2 is too narrow for first column. For that reason I added custom styles. It works for wide screens actually.
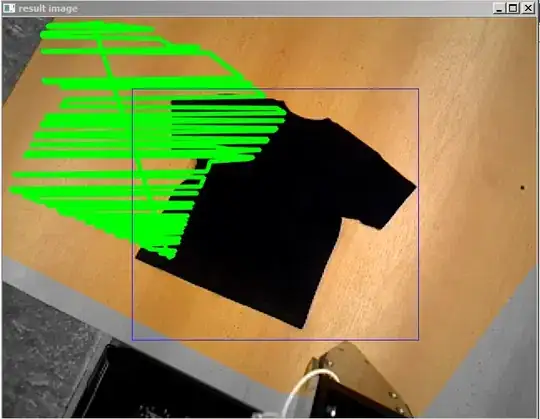
But in mobile, it lose its responsiveness and becomes as below picture.
I want to make it as below at mobile:
Note: I found some questions for this problem, but I guess answers are for Bootstrap 3 because they didn't work for me.