I'm trying to make fullscreen scene with "react-native-svg" library. That's my component render code:
<Svg viewBox="0 0 100 100" height="100%">
<Rect
x="25"
y="25"
width="50"
height="50"
stroke="red"
strokeWidth="2"
fill="yellow"
/>
</Svg>
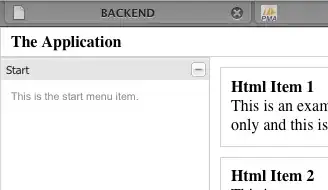
But what I'm have in a landscape mode:
And the most important thing. the block is normalized when the resize event occurs: