I want to center align a ChipGroup beside an ImageView. Here is my XML:
...
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/locationIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title"
app:srcCompat="@drawable/ic_location_on_black_24dp" />
<com.google.android.material.chip.ChipGroup
android:id="@+id/locationChips"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
app:layout_constraintBottom_toBottomOf="@+id/locationIcon"
app:layout_constraintStart_toEndOf="@id/locationIcon"
app:layout_constraintTop_toTopOf="@id/locationIcon">
</com.google.android.material.chip.ChipGroup>
</androidx.constraintlayout.widget.ConstraintLayout>
...
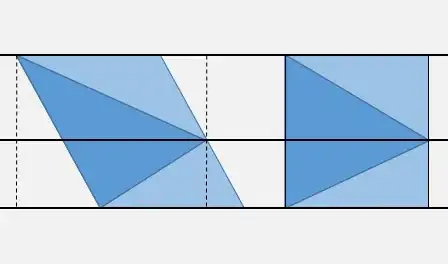
Expected Result:
Actual Result:
As you can see, the chips are not aligning and instead are on top of the title text and the last chip also overflows if the text is of a certain length. How can I fix this? Also, I have found that if the ChipGroup is constrained to the parent instead, the last chip does not overflow.