I'm trying to create a UIViewController which has a UINavigationBar and a UIImageView. The size of the image I'm putting in the UIImageView is 416 × 901 pixels. I'm trying to create a view such that I have the navigation bar at the top, then the UIImageView pinned to the edges of the screen, and under the toolbar. However, when I run my app, the UIImage seems to extend past the navigation bar.
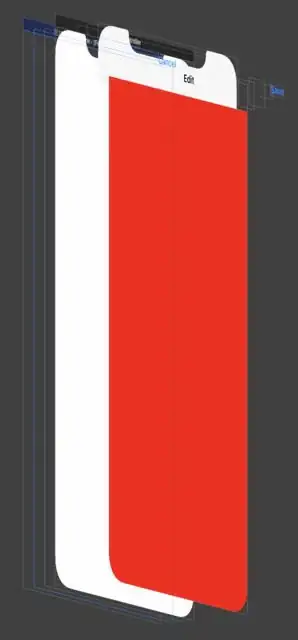
Here's a screenshot from Xcode:
As you can see, the UINavigationBar is obscured by the UIImage. When I remove the image, The layout looks as I expect (I comment out the UIImage assignment image.image = [UIImage imageNamed:@"attachment.jpg"]; which you can see in the code I posted below) :
I'm pretty stumped. I'm guessing it has something to do with a missing parameter in the UIImageView, or I need to create a completely different constraint, but I'm not sure. I've pasted the code for the layout below. I appreciate whatever help I can get.
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UINavigationBar *navigation = [[UINavigationBar alloc] initWithFrame:CGRectZero];
navigation.translatesAutoresizingMaskIntoConstraints = NO;
UINavigationItem* navigationItem = [[UINavigationItem alloc] initWithTitle:@"Edit"];
UIBarButtonItem* cancelBtn = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCancel target:self action:@selector(cancel:)];
navigationItem.leftBarButtonItem = cancelBtn;
UIBarButtonItem *doneBtn = [[UIBarButtonItem alloc] initWithTitle:@"Save" style:UIBarButtonItemStyleDone target:self action:@selector(save:)];
navigationItem.rightBarButtonItem = doneBtn;
[navigation setItems:@[navigationItem]];
navigation.delegate = self;
UIImageView *image = [[UIImageView alloc] init];
image.contentMode = UIViewContentModeScaleAspectFit;
image.backgroundColor = [UIColor redColor];
image.image = [UIImage imageNamed:@"attachment.jpg"];
image.translatesAutoresizingMaskIntoConstraints = NO;
UIView *content = [[UIView alloc] initWithFrame:CGRectZero];
content.translatesAutoresizingMaskIntoConstraints = NO;
content.backgroundColor = [UIColor yellowColor];
[content addSubview:image];
[content addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-0-[image]-0-|"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(image)]];
[content addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-0-[image]-0-|"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(image)]];
[self.view addSubview:navigation];
[self.view addSubview:content];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-[navigation]-0-[content]-0-|"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(navigation, content)]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-0-[navigation]-0-|"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(navigation, content)]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-0-[content]-0-|"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(navigation, content)]];
}
- (UIBarPosition)positionForBar:(id <UIBarPositioning>)bar {
return UIBarPositionTopAttached;
}
- (void)cancel:(id)button {}
- (void)save:(id)button {}
@end
I just noticed that there are some runtime warnings in Xcode with respect to the layout. Here's what Xcode shows me:
I guess the navigation bar's height is ambiguous because the height of the UIImageView is not well defined. However in this case, I'm trying to pin the height of the image expecting the height of the navigation to be well defined. Basically, I'm banking on the navigation to define how much space I need for the UIImageView. Maybe I need to fix the height of one of the two elements?