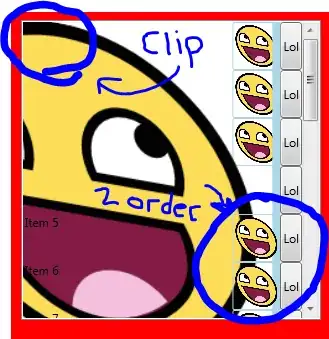
i need to draw the following image 
The Gray part is what i want to draw over another image what is the Code i need to use using CGContext methods, i tried using the CGContextAddArc but failed because when i fill the stroke the center hollow is also filled with the grey texture.
Any help appreciated.
Info : I have the Complete Blue Image , i need to add the Semi Circle above the blue image
Thanks