I have my UISearchBar set up as follows:
searchController.searchResultsUpdater = self
searchController.obscuresBackgroundDuringPresentation = false // Allow user to tap on results
searchController.searchBar.placeholder = "Search patients" // Placeholder
searchController.searchBar.barStyle = .blackOpaque
searchController.searchBar.tintColor = colors.text // Cancel button tint
navigationItem.searchController = searchController // Set the searchController
navigationItem.hidesSearchBarWhenScrolling = true // Auto-hide search when user scrolls
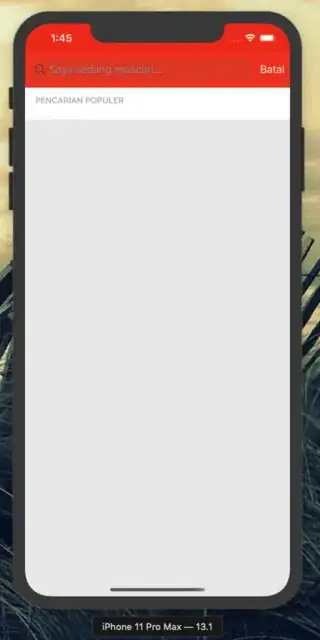
This is how it looks on iOS 12:  vs iOS 13:
vs iOS 13:  What's changed in iOS 13? I've tried going through the different
What's changed in iOS 13? I've tried going through the different barStyles, and also setting .isTranslucent to false - no effect for either. Light/dark mode also don't change anything.
The other change is hiding the search bar - on iOS 12 if I scrolled upwards a little the search bar would hide (didn't matter if the table was populated or not). With iOS 13, once the search bar has appeared (ie the user has swiped down), it cannot be hidden again. Anyone know of a fix for this too?