Quick Answer
What I want is to save the JWT token the user receives when logging in, and saving it
In your web server, you create the token. So you could store anywhere (db). This is commonly required when you need a functionality like : revoke tokens or stop any activity of certain user. So you web admin, delete this users and flag the email and or token, so when this user performs a new http invocation, system will show "Your are not allowed... "
If you will not have this functionality, dont't store the token in your servers. Just create it and send to the user. Common javascript frameworks, will store this token some where in the browser like localstorage and when an invocation to an api es required, javascript frameworks just get the token from localstorage.
so every next request from the user also sends the Bearer token with them
If you have a valid token in your frontend, you could use it to every next request to the api.
while keeping the user logged
That's is another world: detect idle users and expire its sessions is highly recommended in security terms.
Any way if you need keeping the user logged no matter what, I show you two strategies :
Increase expiration(not recommend)
Configure the express expiration and token expiration a long as you can.
Refresh
Create an endpoints like /refresh in your web server. This endpoints will be responsible to refresh session in your web express server and refresh your token if is already expire. Finally your web int in the browser with javascript (current frameworks) must hit to his endpoint at intervals. With this your session and token will never expire.
Also this could help to detect an idle user. For example with a javascript you could detect clicks or another events. So in this event call to the /refresh endpoint. An active user will have valid web express session and renewed tokens. An idle user won't trigger this click event, so /refresh endpoint is not invoked. When user welcome, performs a click, /refresh endpoint will be invoked and must return flags , indicating that web express session is expired and tokens are expired also.
Externalize your Security Engine
If you have more websites, apis, mobil apps, etc, read this section
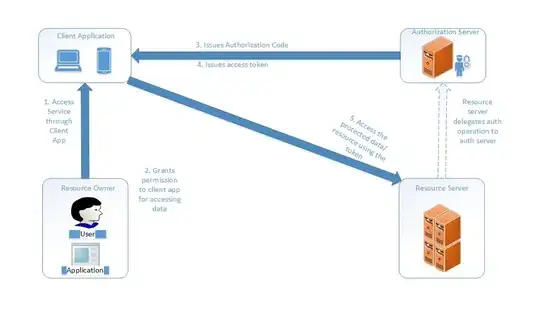
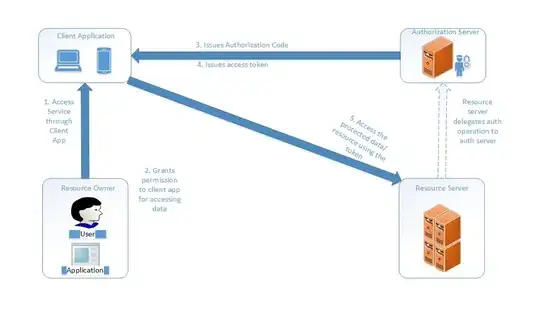
Based on how nowadays world class platforms works and if you will have more websites/apis/etc I advice you to use oauth2.

You are a bit closer with /login endpoint in your api. Your artifacts will be:
- security server/engine (manages authentication and authorization)
- api
- web
This security engine must have in the most easy way, two endpoints:
/login
Exchange valid credentials for a token
- Websites, systems or apps must not implement this logic inside it. Must consume /login from its web server backend (express) or from javascript in the browser with ajax.
- Generated token must be sent to the web. And web will send it to the apis.
/validate-token :
This endpoints is responsible to check if token is valid, correct signature, expired, etc
Apis, must receive the token and check its validation consuming /validate-token endpoint. If is a valid token, api must perform the requested operation like list customers, persist values on the db, etc. If this endpoint returns an error, api will notify to the web this error and web must show an error to the user.
If you have an Api Gateway, configure this endpoints on it, so every call to your api, the api gateway will perform the validation of incoming token.
Oauth2 need a lot of others endpoints
Oauth2 need a lot of others endpoints and functionalities like: unique form login for all your apps, grant consent flow, refresh token, revoke tokens, user managements, etc
Finally my advice is to develop your own security engine or if you have no time (always) search some oauth2 server or oauth2 provider and use it!
Check these oauth2 documentations or flow samples:
And check my own oauth2 provider: