My question differs from this because I am having issues with angular adding the style to some but not the other and it is affecting my display.
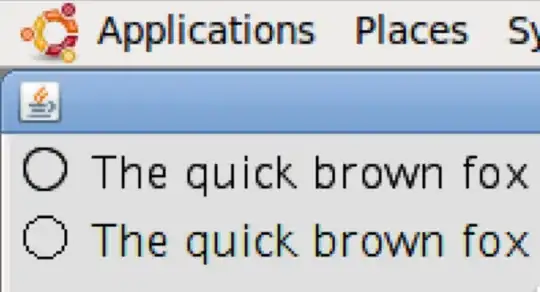
It took me good 30 minutes to understand why my UI was rending badly. For visualization purpose, below are the displays in Chrome:
correct when I added _ngcontent-c4="" to the <a> element via Chrome Inspector, it is displayed correctly as others:
The code here is (as copied from Chrome Inspector):
<div _ngcontent-c4="" class="nested-menu ng-star-inserted"><!--bindings={
"ng-reflect-ng-if": "true"
}--><!----><a _ngcontent-c4="" class="list-group-item"><span _ngcontent-c4=""><i class="fa fa-ticket"></i> Support Ticket</span></a></div>
the _ngcontent-c4="" in <a class="list-group-item"...> made the difference when added manually.
And here is the the display when page is loaded first/originally:
<div _ngcontent-c4="" class="nested-menu ng-star-inserted"><!--bindings={
"ng-reflect-ng-if": "true"
}--><!----><a class="list-group-item"><span _ngcontent-c4=""><i class="fa fa-ticket"></i> Support Ticket</span></a></div>
it misses _ngcontent-c4="" in the <a> element.
I did read about _ngcontent-c4 and that I should turn it off and all but I want to understand fully what is happening.
For background, the Ticket block is inserted into the main nav via:
<div class="nested-menu" app-shared-nav-bar load_what="ticket">
</div>
while other elements, such as the Reports block are directly part of the <nav> element and all of them have _ngcontent-c4="" added by default.
the app-shared-nav-bar is:
import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: '[app-shared-nav-bar]',
templateUrl: './shared-nav-bar.component.html'
})
export class SharedNavBarComponent implements OnInit {
@Input() load_what = '';
constructor() { }
ngOnInit() {
}
}
and the html is:
<ng-container *ngIf="load_what == 'ticket'">
<a class="list-group-item" (click)="addExpandClass('menu-ticket')">
<span>
<i class="fa fa-ticket"></i> {{ "Menu.ticket" | translate }}</span
></a
>
</ng-container>
I essentially want of course for Ticket menu to be styled as the rest. Any help?